Outil de dessin vectoriel, Inkscape est disponible, dans sa dernière version stable 0.92.4, pour les ordinateurs Gnu/Linux, Windows et MacOS (voir le site Internet d'Inkscape). Le logiciel permet de réaliser des graphismes pour l'impression ou pour l'écran. Avec le format de fichier SVG (Scalable Vector Graphic), dérivé du
format de données XML, vous pouvez intégrer et manipuler directement vos réalisation dans
une page web. Avant d'en arriver là, voyons les bases de la création graphique : la gestion des couleurs et l'utilisation de dégradés dans des formes ou du texte.
Le choix des couleurs d'un objet dans Inkscape peut se faire de plusieurs manières : à l'aide du panneau
Fond et contour, que l'on fait apparaître par le menu
Objet / Fond et contour (raccourci
Maj + Ctrl + F pour les utilisateurs de Windows), ou dans la barre des couleurs en bas de la fenêtre (l'ascenseur latéral donne accès à toute une gamme de couleurs prédéfinies), en cliquant sur son choix.
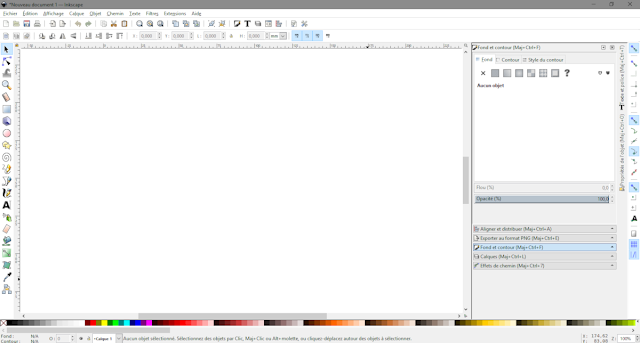
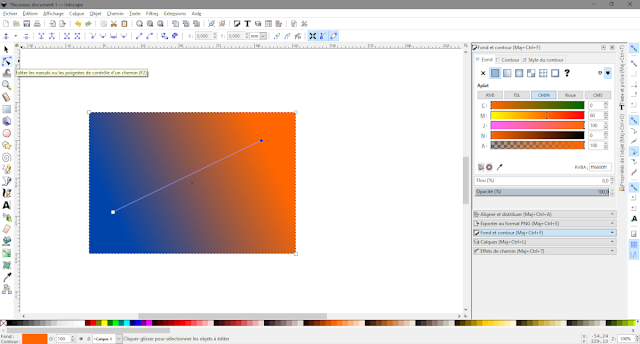
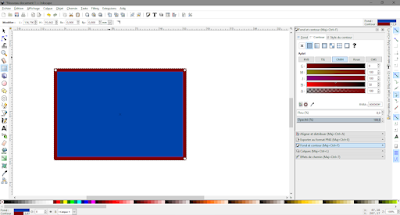
 |
| Vue du logiciel Inkscape avec le panneau latéral "Fond et contour" |
La fenêtre
Fond et contour offre un réglage des couleurs beaucoup plus précis, elles peuvent être sélectionnées dans plusieurs modes, comme le RVB (Rouge, Vert, Bleu), utilisé pour un travail sur écran, ou le CMJN (Cyan, Magenta, Jaune, Noir), le mode de couleurs utilisé en impression. La couleur se définit en agissant sur chaque composante RVB, ou CMJN... On peut également faire varier l'opacité (100% pour totalement opaque ou 0% pour totalement transparent)
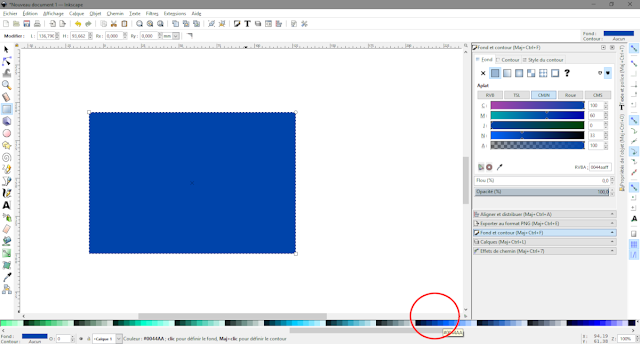
 |
| Le panneau "Fond et contour" permet un choix précis d'une couleur. Plus rapide : la palette en bas de l'écran |
Pratique : le panneau
Fond et contour donne la valeur hexadécimale de la couleur. En laissant le pointeur de la souris au dessus de la couleur choisie dans la palette du bas, Inkscape vous indique la valeur à utiliser dans votre feuille de style CSS afin de retrouver la même couleur dans une page web.
Ainsi, le choix d'une couleur pour remplir un objet sélectionné se fait d'un clic gauche dans la palette en bas de l'écran. Vous pouvez aussi définir la couleur du contour d'un seul clic, en maintenant la touche Majuscule (
Maj) enfoncée. Dans le panneau
Fond et contour, le choix se fait dans l'onglet correspondant (
"Contour").
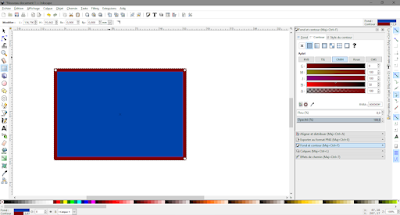
 |
| Choix d'une couleur de contour |
Dégradé linéaire
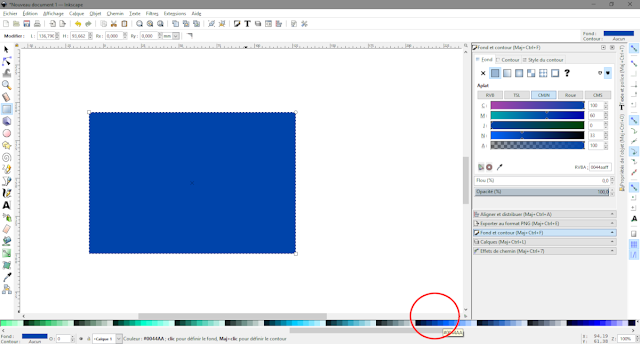
Si jusqu'ici, le remplissage était d'une couleur unie, vous pouvez appliquer un dégradé dans votre objet. Par défaut, la couleur est sélectionnée sous forme d'aplat. Vous pouvez cliquer sur les touches
"Dégradé linéaire" ou
"Dégradé radial" pour créer, dans l'objet, le type de dégradé que vous souhaitez.
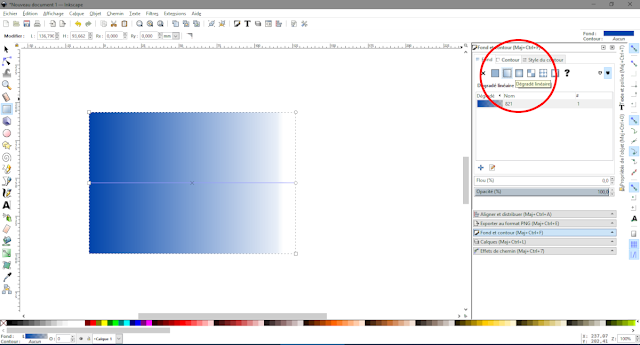
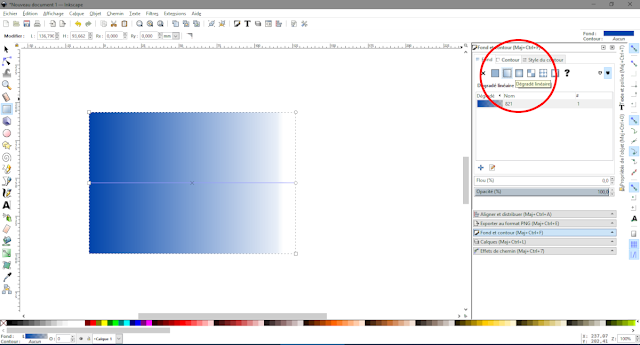
 |
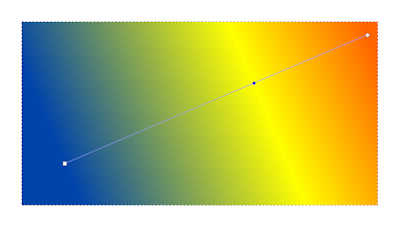
| Application d'un dégradé linéaire à un objet rectangulaire |
|
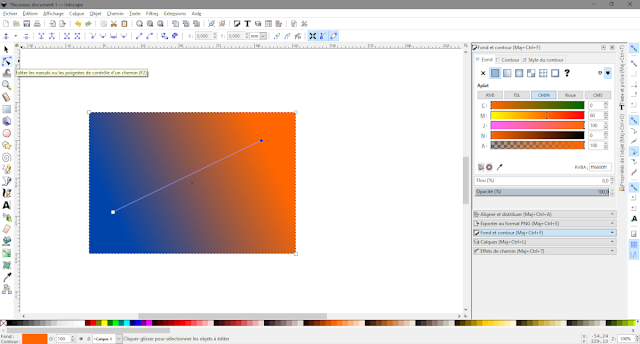
Par défaut, un dégradé part de la couleur définie au départ (ici le bleu) vers une totale transparence. Vous pouvez aussi choisir de faire un dégradé entre deux couleurs opaques de votre choix. Pour appliquer un dégradé du bleu vers l'orange, il suffit d'utiliser l'outil d'édition des nœuds (la deuxième flèche de la barre d'outils, raccourci :
F2) et de sélectionner le point de contrôle voulu puis de cliquer sur la couleur. Vous pouvez déplacer les points de contrôle pour ajuster le dégradé.
 |
| Choix d'une couleur orange pour le dégradé |
Un dégradé n'est pas limité à deux couleurs : vous pouvez ajouter autant de points de contrôle du dégradé que ce que vous souhaitez.
Sélectionnez l'objet puis, dans le panneau
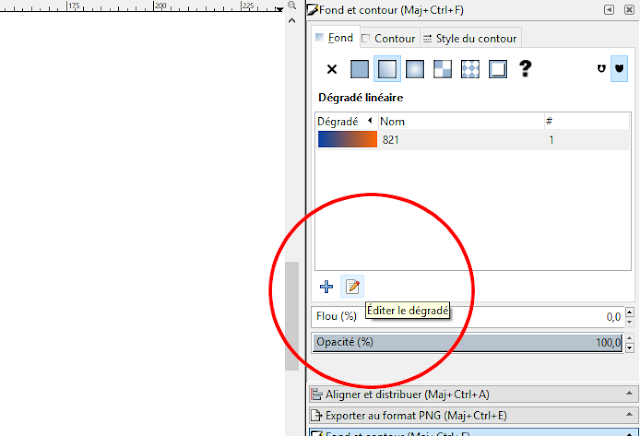
Fond et contour, cliquez sur le bouton
"Editer le dégradé" (le crayon sur une feuille, à côté du signe "+"). Double-cliquez alors dans la barre du dégradé, dans votre forme, pour ajouter un pont de contrôle, dont vous choisirez la couleur comme pour les extrémités.
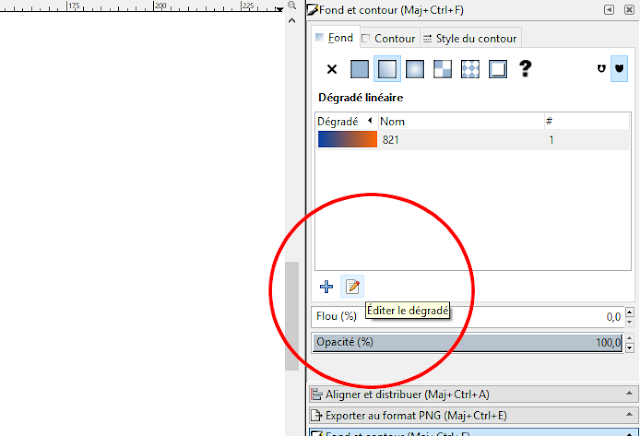
 |
| Editer un dégradé dans le panneau "Fond et contour" |
 |
| Application d'une couleur intermédiaire au dégradé |
Dégradé radial
Le bouton
"Dégradé radial", du panneau
Fond et contour, permet de créer un dégradé qui, par défaut, atténuera la couleur de base à mesure que l'on s'éloigne du centre.
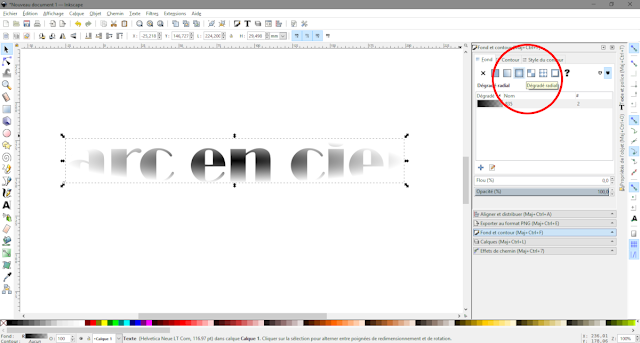
 |
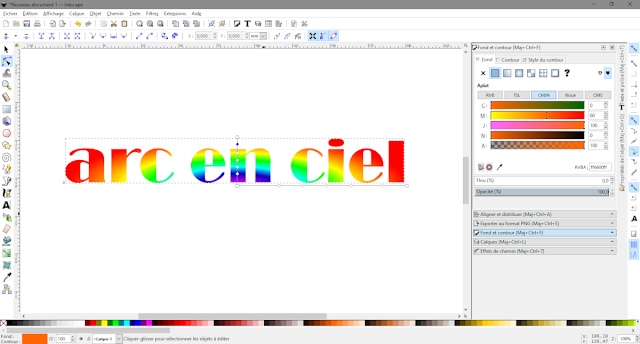
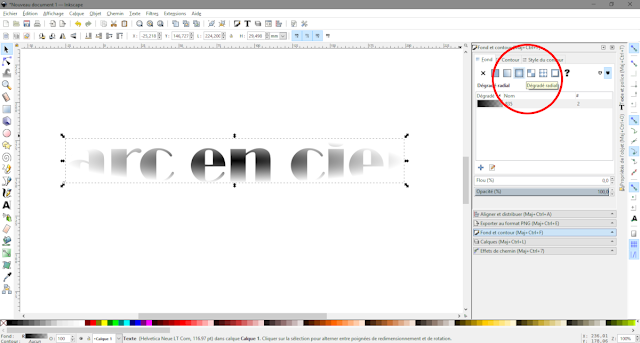
| Application d'un dégradé radial sur un objet texte |
A l'image du dégradé linéaire, il est tout à fait possible de choisir les couleurs de chaque extrémité du dégradé et de définir leur opacité.
 |
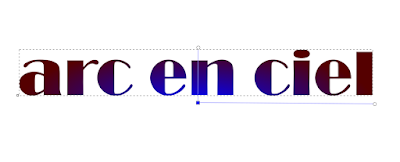
| Choix de deux couleurs de dégradé avec un décalage de son centre vers le bas |
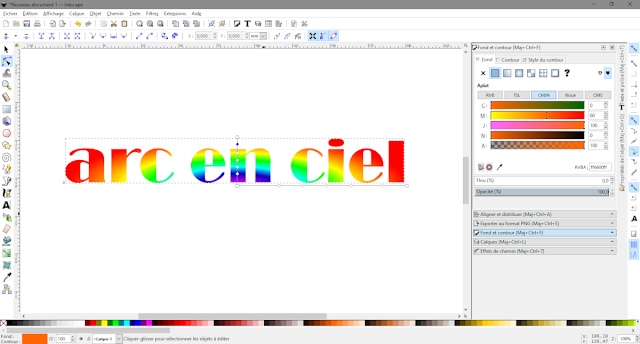
Ainsi, pour appliquer un effet arc-en-ciel à notre texte, il suffit d'ajouter autant de points de contrôle que de couleurs et d'ajuster les positions de ceux-ci sur leur axe. Dans le cas d'un dégradé radial, on peut aussi définir une hauteur et une largeur différentes pour allonger l'effet dans le sens horizontal.
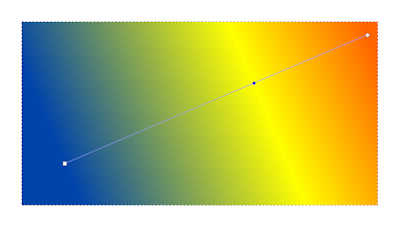
 |
| Après l'ajout de points, on applique une couleur de l'arc-en-ciel |
Les dégradés peuvent aussi s'appliquer au contour d'une forme, à l'aide de l'onglet correspondant du panneau
Fond et contour. Le fonctionnement est le même que pour le remplissage.













MERCI pour ce tuto!!
RépondreSupprimerMerci, c'est bien expliqué!
RépondreSupprimer